-

Mackerel(マカレル)を使ってワクワクしてみる
以前から気になっていたサーバー監視サービスのMackerel(マカレル)を使ってCentOS7(さくらVPS)を監視してみました。 はじめに Mackerelは"株式会社はてな"さんが提供するクラウド型のサーバー監視サービスです。 mackerel.io エンジニアをワクワクさせる「... -

canvasで少しずつ作るブロック崩し(3/5)
前回はボールを1個だけ出現させてバーで跳ね返せる機能を作りました。複数のボールを出現する機能とクリックでバーを上下させボールを打ち返せる機能をつけてみます。 機能追加版 左クリック: バーを下げる 右クリック: ボール出現 ソースコード <html&... -

canvasで少しずつ作るブロック崩し(2/5)
前回はマウスで動くバーを作成しました。今回はボールを打てるようにしていきます。 バーとボール 追加要素 ボールの描画と座標の更新処理、壁、床・天井、バーと接触時にボールを反発させる処理を追加しました。 var BALL = { 'X' : 0, // ボールのX座標 ... -

canvasで少しずつ作るブロック崩し(1/5)
HTML5のcanvasとJavascriptで少しづつブロック崩しを作っていこうと思います。目標はぶろっくでポン!みたいに重力+複数のボールを扱えるブロック崩しにすること。だいたい5回分ぐらいで完成を想定。 初回はとりあえずマウスで動かせるバーを作ります。 マ... -

HTML/Javascriptで糸通し風アプリを作る(改良)
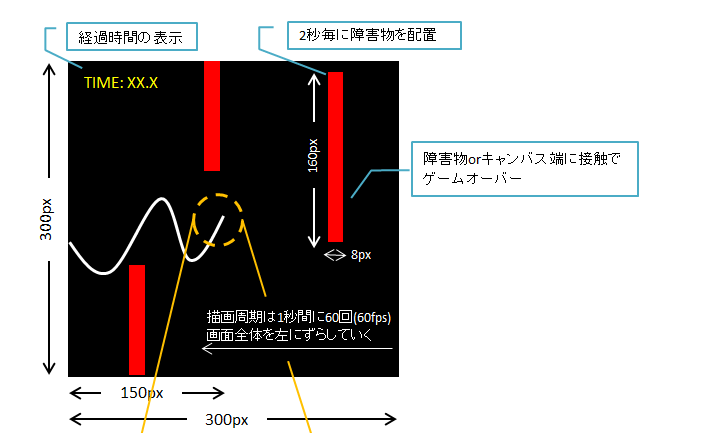
前回に作成したアプリでは何点か不満な箇所があったのでよりゲームっぽくなるように改良してみた。 改善点・スマホ/タブレット対応・曲線をより滑らかに描画・障害物を出現・経過時間を左上に表示 完成品 [操作方法] PC → クリック中:上昇、非クリック中... -

HTML/Javascriptで糸通し風アプリを作る
今回はHTMLのcanvasを使って、ガラケー時代の名作ゲームである糸通しっぽい動きをする曲線を作ってみた。即席で作ったのでソースコードは改良が必要。スマホでは恐らく正常に動かない。 完成品 ソースコード全体 <html lang="ja"> <hea... -

Web Audio APIで任意の周波数の正弦波を鳴らす(HTML/Javascript)
HTML5のWeb Audio APIを使って任意の周波数で正弦波を鳴らす電子音叉的なものを作ってみる。 HTML5のサウンド処理 HTML5ではこんな風にAudioタグを使って簡単に音を出す事が出来る。 <audio src="<オーディオファイル" contorols></audio> ... -

Javascriptでマウス追従
Javascriptでマウスを追従する夏っぽいボールを作ってみた。 addEventListenerでマウスの座標を取得、setIntervalで追従するボールを描画ことで実現。 完成品 マウスを追従する円の描画 // 円の描画設定 ctx.beginPath(); ctx.arc(ballX, ballY, radius, 0... -

Share LaTeXで数学の図形・グラフを作成
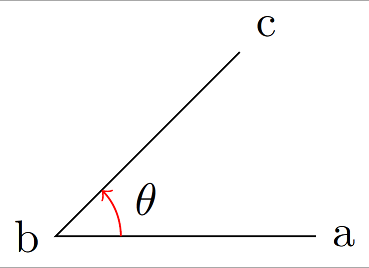
オンラインでTeXスクリプトを編集、コンパイルできるサービスShareLaTeXを使って簡単なグラフと図形を書いてみた。 ja.sharelatex.com Shared LaTeXの使い方 Shared LaTeXは無料と有料のプランがあり、無料プランは個人利用のみで有料プランでは複数人で共... -

Javascriptで8パズル
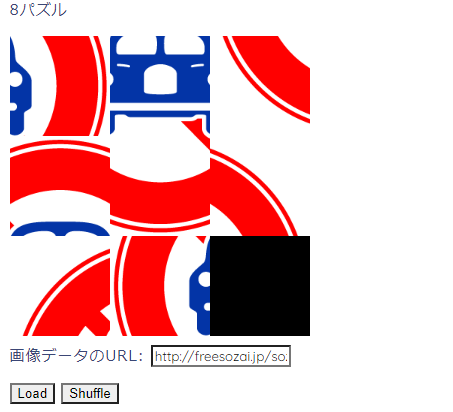
前回の画像データを分割+シャッフルして表示する処理に機能を追加してパズルゲームにしてみた。 www.segmentation-fault.xyz 完成品 8パズル 画像データのURL: シャッフル処理の変更 前回作ったシャッフルの処理をそのまま使うとパズルがゴール不可能なケ...