html– category –
-

canvasで少しずつ作るブロック崩し(5/5)
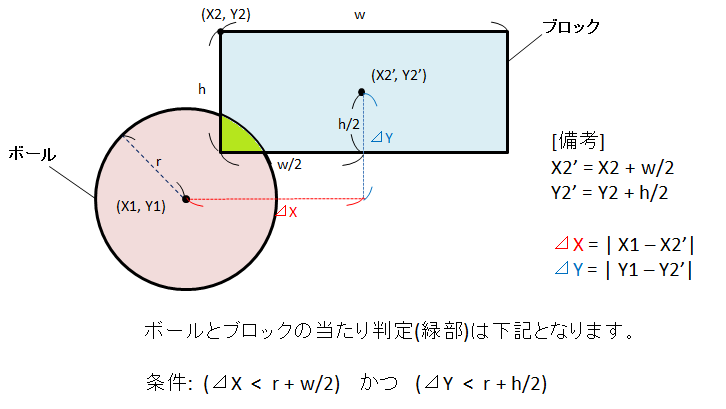
前回でひとまずブロック崩しと呼べるレベルになりました(たぶん)。今回はバーを台形の形にして角に当たると横方向に跳ね返る機能を追加します。また、ソースコードの整理、当たり判定の改善などを加えてまとめます。 canvasで作るブロック崩し 左クリック:... -

WebSocketを使ってcoincheckの板情報(BTC/JPY)をリアルタイムで表示する
はじめに 以前、coincheckのAPIをPythonから利用して仮想通貨の取引レートを取得をやってみました。本当はJavascriptで取得したかったのですが、同一参照元がうんぬんの制約(あまり理解できてない)によりサーバー側でアクセス拒否されてしまうことが分かり... -

canvasで少しずつ作るブロック崩し(4/5)
前回は右クリックでボールを出現、左クリックでバーを上下させボールを打ち返す機能を加えました。今回はいよいよブロックを作ってボールが当たると消える機能をつけてみます。 完成品 左クリック: バーを下げる 右クリック: ボール出現 ソースコード <... -

canvasで少しずつ作るブロック崩し(3/5)
前回はボールを1個だけ出現させてバーで跳ね返せる機能を作りました。複数のボールを出現する機能とクリックでバーを上下させボールを打ち返せる機能をつけてみます。 機能追加版 左クリック: バーを下げる 右クリック: ボール出現 ソースコード <html&... -

canvasで少しずつ作るブロック崩し(2/5)
前回はマウスで動くバーを作成しました。今回はボールを打てるようにしていきます。 バーとボール 追加要素 ボールの描画と座標の更新処理、壁、床・天井、バーと接触時にボールを反発させる処理を追加しました。 var BALL = { 'X' : 0, // ボールのX座標 ... -

canvasで少しずつ作るブロック崩し(1/5)
HTML5のcanvasとJavascriptで少しづつブロック崩しを作っていこうと思います。目標はぶろっくでポン!みたいに重力+複数のボールを扱えるブロック崩しにすること。だいたい5回分ぐらいで完成を想定。 初回はとりあえずマウスで動かせるバーを作ります。 マ... -

HTML/Javascriptで糸通し風アプリを作る(改良)
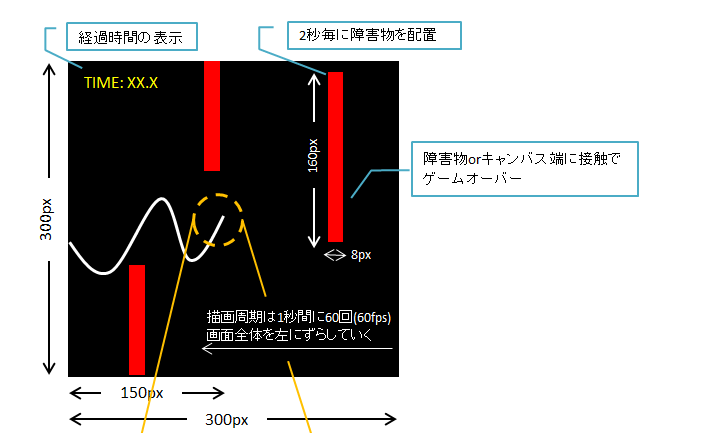
前回に作成したアプリでは何点か不満な箇所があったのでよりゲームっぽくなるように改良してみた。 改善点・スマホ/タブレット対応・曲線をより滑らかに描画・障害物を出現・経過時間を左上に表示 完成品 [操作方法] PC → クリック中:上昇、非クリック中... -

HTML/Javascriptで糸通し風アプリを作る
今回はHTMLのcanvasを使って、ガラケー時代の名作ゲームである糸通しっぽい動きをする曲線を作ってみた。即席で作ったのでソースコードは改良が必要。スマホでは恐らく正常に動かない。 完成品 ソースコード全体 <html lang="ja"> <hea... -

Web Audio APIで任意の周波数の正弦波を鳴らす(HTML/Javascript)
HTML5のWeb Audio APIを使って任意の周波数で正弦波を鳴らす電子音叉的なものを作ってみる。 HTML5のサウンド処理 HTML5ではこんな風にAudioタグを使って簡単に音を出す事が出来る。 <audio src="<オーディオファイル" contorols></audio> ... -

Javascriptでマウス追従
Javascriptでマウスを追従する夏っぽいボールを作ってみた。 addEventListenerでマウスの座標を取得、setIntervalで追従するボールを描画ことで実現。 完成品 マウスを追従する円の描画 // 円の描画設定 ctx.beginPath(); ctx.arc(ballX, ballY, radius, 0...
12