html– category –
-

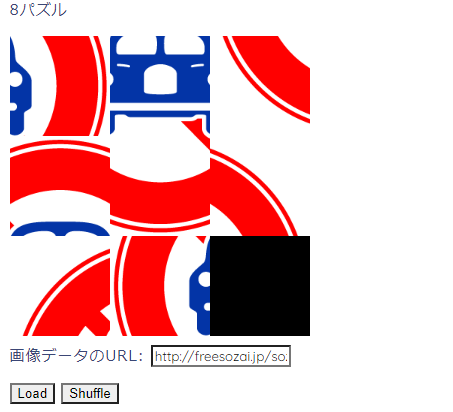
Javascriptで8パズル
前回の画像データを分割+シャッフルして表示する処理に機能を追加してパズルゲームにしてみた。 www.segmentation-fault.xyz 完成品 8パズル 画像データのURL: シャッフル処理の変更 前回作ったシャッフルの処理をそのまま使うとパズルがゴール不可能なケ... -

Javascriptのcanvasと遅延処理でアニメーション
Javascriptのcanvasと遅延処理を組み合わせて簡単なアニメーションを描画してみる。夏なので簡単な花火っぽいアニメを作ってみた。 完成品 点火ボタンを押すとお粗末な花火が描画される(た~まや~) 花火風アニメの作り方 花火の描画 任意のサイズのキャン... -

Javascriptで画像を分割してシャッフルする
HTML5のcanvasとJavascriptを使って画像データを9つのブロックに分割し、ブロックをシャッフルして表示してみる。 画像を分割してシャッフル表示 シャッフル前 シャッフル後 ソースコード <!DOCTYPE html> <html> <head> <meta chars... -

Javascriptでオセロ(その2)
前回に引き続き、不足していた機能を追加してみた。 完成品 こんな感じのオセロが完成。申し訳程度の対AIもサポート ソースコード // define constant value var BOARD_SIZE = { 'WIDTH' :8, 'HEIGHT':8, }; var BLOCK_KIND = { 'NONE... -

Javascriptでオセロ(その1)
HTML+JavaScriptでブラウザで動くオセロを実装してみる。制限付き(*1)で動いたところまで。 ソースコードはほとんど参考(*2)のまま。(*1) 機能制限・AIなし(人間vs人間だけ)・黒が先行・パス不可・勝利判定なし ソースコード html othello.html <html&g... -

マウスの座標を表示する
Javascriptでマウスの座標(左上端からのX,Y距離)を表示する。 ソースコード mouse.html <HTML> <HEAD> <TITLE> マウス座標 </TITLE> </HEAD> <BODY> マウス座標 <br> (X,Y) = <input type="text" ... -

Tone.jsで音を鳴らしてみる
Tone.jsを使って簡単な演奏をしてみた。今回は4分音符で単調なメロディーを繰り返すだけ。 doremi.html <!-- index.html --> <!doctype html> <html> <head> <meta charset="UTF-8"> <title>サウンド</t... -

HTML,JavaScriptで格子を描画
HTML5のCanvas機能でオセロの盤面ぽい格子を描く。 canvas.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <!-- キャンバスの設定 --> <canvas id="canv" ... -

HTML,JavaScriptでブラウザに時刻表示
HTML, JavaScriptの最初の一歩と言えばコレ。 [仕様] 左上に現在時刻を"HH:MM:SS"形式で表示。'ex) 19:02:34' index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <div...
12